
Comments on this website are managed by Disqus. I installed and configured this a long time ago when initially starting the transition to having a static website but still wanting to offer readers the possibility to comments on the articles I published.
While this solution might be convenient for me as a site owner (one click integration with a free tier available), it does come with a number of drawbacks, whether around privacy concerns or page load times. I have the ambition of removing it altogether in the (hopefully near) future but before I do so, I need to find a way to import the existing comments to whatever new system I put in place. Some articles include interesting and valuable input or links in the comments, so this would be a shame to lose them altogether.
I have started to look into the alternatives, and there are plenty of them. Until I find a solution that works well for this simple blog, one thing that I can do to help readers that are not interested in being tracked and / or experience longer load time, is at least make loading comments an explicit activity. Starting from today, Disqus comments will therefore not be loaded automatically on the article pages. Instead, I followed Rahul Arora and require the reader to click on a button to actually load the comments. On top of this, I added some background information linking back to this article if readers would like to understand more.

1
2
3
4
5
6
7
8
9
10
<div id="disqus_thread">
<div id="disqus-disclaimer">
<p>
For the time being, comments are managed by Disqus, a third-party library. I will eventually replace it with another solution, but the timeline is unclear. Considering the amount of data being loaded, if you would like to view comments or post a comment, click on the button below. For more information about why you see this button, take a look at the following <a href="/articles/load_disqus_comments_on_click/">article</a>.
</p>
<button id="disqus-trigger" onclick="load_disqus('jimmybonney')">
Load Comments
</button>
</div>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
function load_disqus( disqus_shortname ) {
// Prepare the trigger and target
var disqus_trigger = document.getElementById('disqus-trigger'),
disqus_target = document.getElementById('disqus_thread'),
disqus_disclaimer = document.getElementById('disqus-disclaimer'),
disqus_embed = document.createElement('script'),
disqus_hook = (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]);
// Load script asynchronously only when the trigger and target exist
if( disqus_target && disqus_trigger ) {
disqus_embed.type = 'text/javascript';
disqus_embed.async = true;
disqus_embed.src = '//' + disqus_shortname + '.disqus.com/embed.js';
disqus_hook.appendChild(disqus_embed);
disqus_disclaimer.remove();
console.log('Disqus loaded.');
}
}
A Word About Performance
As mentioned above, Disqus is known for impacting the load time of a page, adding between 500kB and 1MB of elements to the page. To see what the impact of the change mentioned above would be, I ran a test on PageSpeed Insights before and after introducing this button. Here are the results:
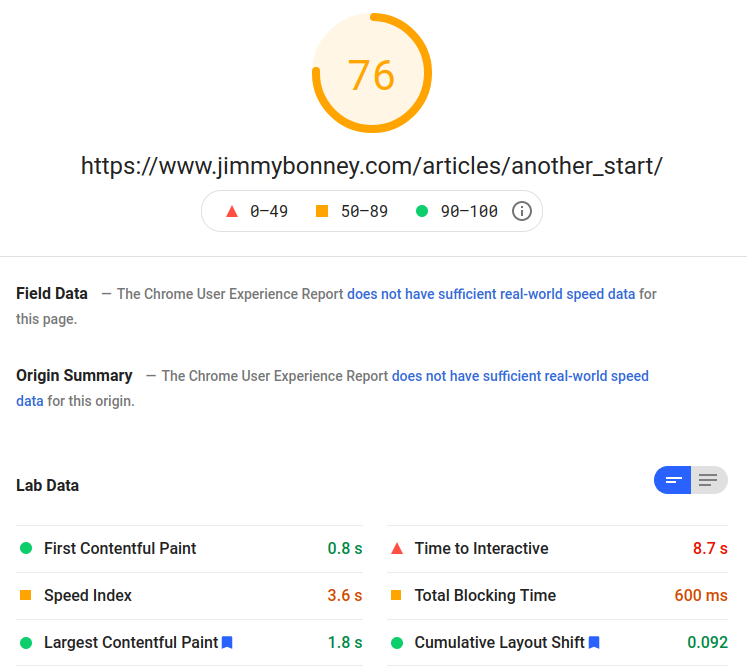
Before
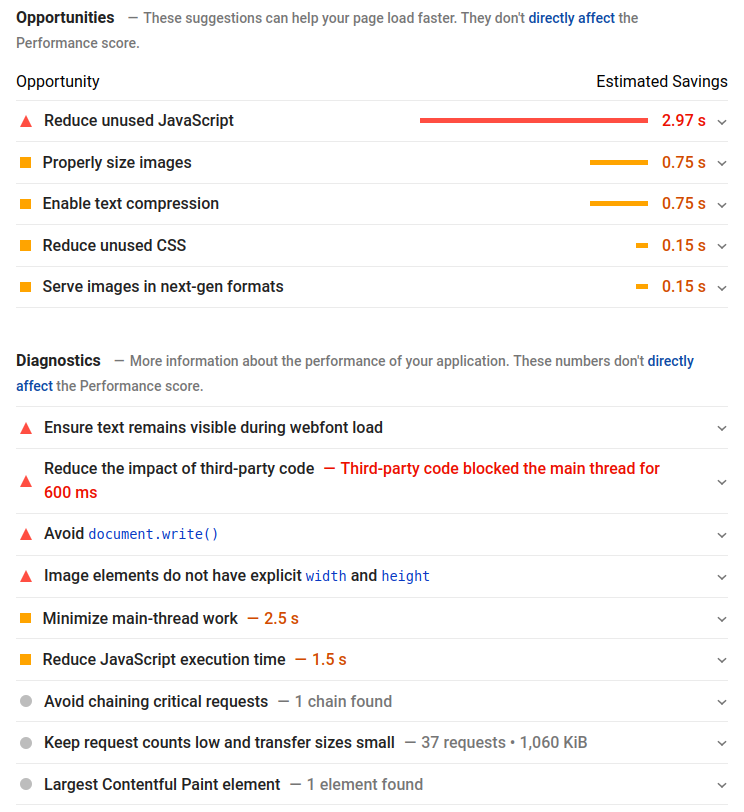
When Disqus is loaded automatically, the total score of my previous article page was 76. It might not be as bad as it looks considering that the first contentful paint was only taking 0.8s but still, a lot of time was spent loading those JS scripts and assets from Disqus making the page not fully interactive before 8.7s.


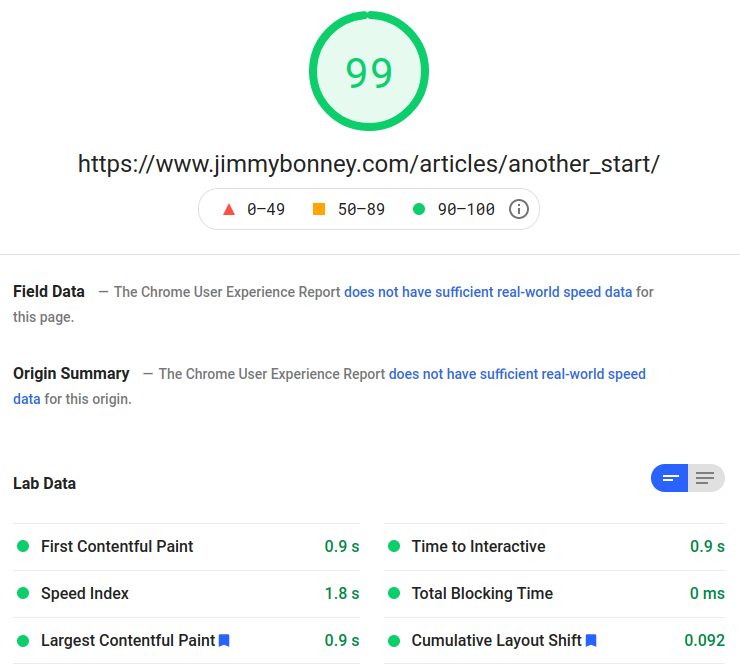
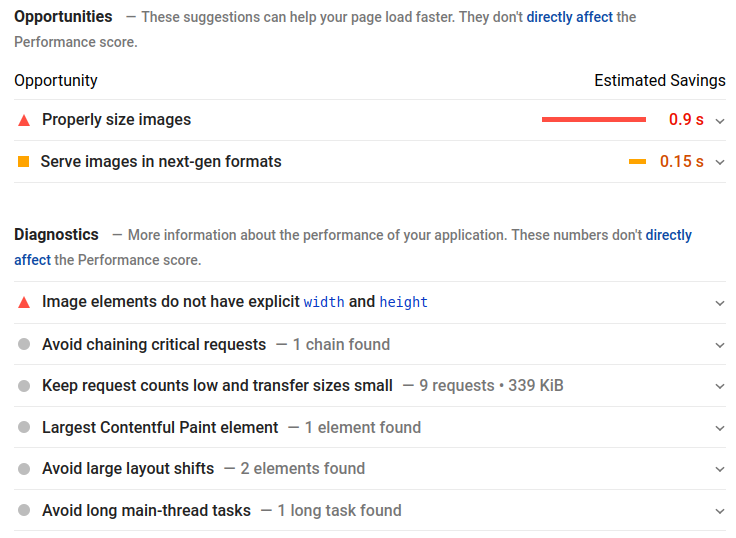
After
When Disqus is not loaded automatically anymore, the total score jumped to 99 and all metrics are now green. Most of the diagnostics and opportunities have now a medium or low severity.


This of course is just the result of one run of test (so not fully scientific :-)) but the page size is divided by nearly 3 and time to be fully loaded is divided by at least as much. Of course, if you are still interesting in going through the comments or leaving a comment, you’ll need to load of those assets, but this is at least a conscious decision and will not impact your experience until you decide to do so.


For the time being, comments are managed by Disqus, a third-party library. I will eventually replace it with another solution, but the timeline is unclear. Considering the amount of data being loaded, if you would like to view comments or post a comment, click on the button below. For more information about why you see this button, take a look at the following article.